2023. 12. 1. 13:06ㆍDevelopment👩🏻🦳/Tutorial

검색으로 유입되신분들은
ctrl + f , Command+f키로 원하시는 자료 찾아주세요!
리액트 튜토리얼 시작하겠습니다😉
1.npx create-react-app a -?

해당 명령어는 Node.js 환경에서
React 애플리케이션을 새로 생성하기 위한 명령어입니다.
이 명령어의 각 부분을 구체적으로 해석하면 다음과 같습니다:
npx: Node.js 환경에서 실행되는 패키지 실행 도구입니다.

npx를 사용하면, Node Package Manager(NPM)을
통해 패키지를 설치하지 않고도 패키지를 실행할 수 있습니다.
create-react-app -?
create-react-app은
React 애플리케이션을 쉽게 생성할 수 있도록 도와주는 도구입니다.
이 도구는 React 프로젝트의 기본 구조를 설정하고
필요한 의존성들을 자동으로 설치합니다.
a: 이 부분은 새로 생성될 React 애플리케이션의 이름입니다.
이 경우, 생성될 애플리케이션의 이름이 'a'가 됩니다.
따라서, npx create-react-app a 명령어를 실행하면,
'a'라는 이름의 새로운 React 애플리케이션 프로젝트가 생성됩니다.
이 프로젝트에는 React 앱을 개발하는데 필요한 기본 파일과
디렉토리 구조, 그리고 필요한 라이브러리들이 포함될 것입니다.

npm (Node Package Manager)는 JavaScript
개발자들을 위한 툴과 서비스를 제공하는 플랫폼입니다.
GitHub이 운영하며, npm Registry와 npm CLI를
무료로 제공하고 있습니다.
npm을 통해 JavaScript 개발을 시작할 수 있으며,
npm Pro 버전에서는 프라이빗 패키지와 같은 프리미엄 기능을
이용할 수 있습니다. 전 세계 1700만 명 이상의 개발자가 사용하고 있으며,
200만 개 이상의 패키지를 포함한 세계 최대의 소프트웨어 레지스트리로,
JavaScript 코드 공유의 중심이 되고 있습니다.
node --version : 현재 설치된 node.js버전 확인이 가능한 터미널 명령어

node --version : 현재 설치된 node.js버전 확인이 가능한 터미널 명령어
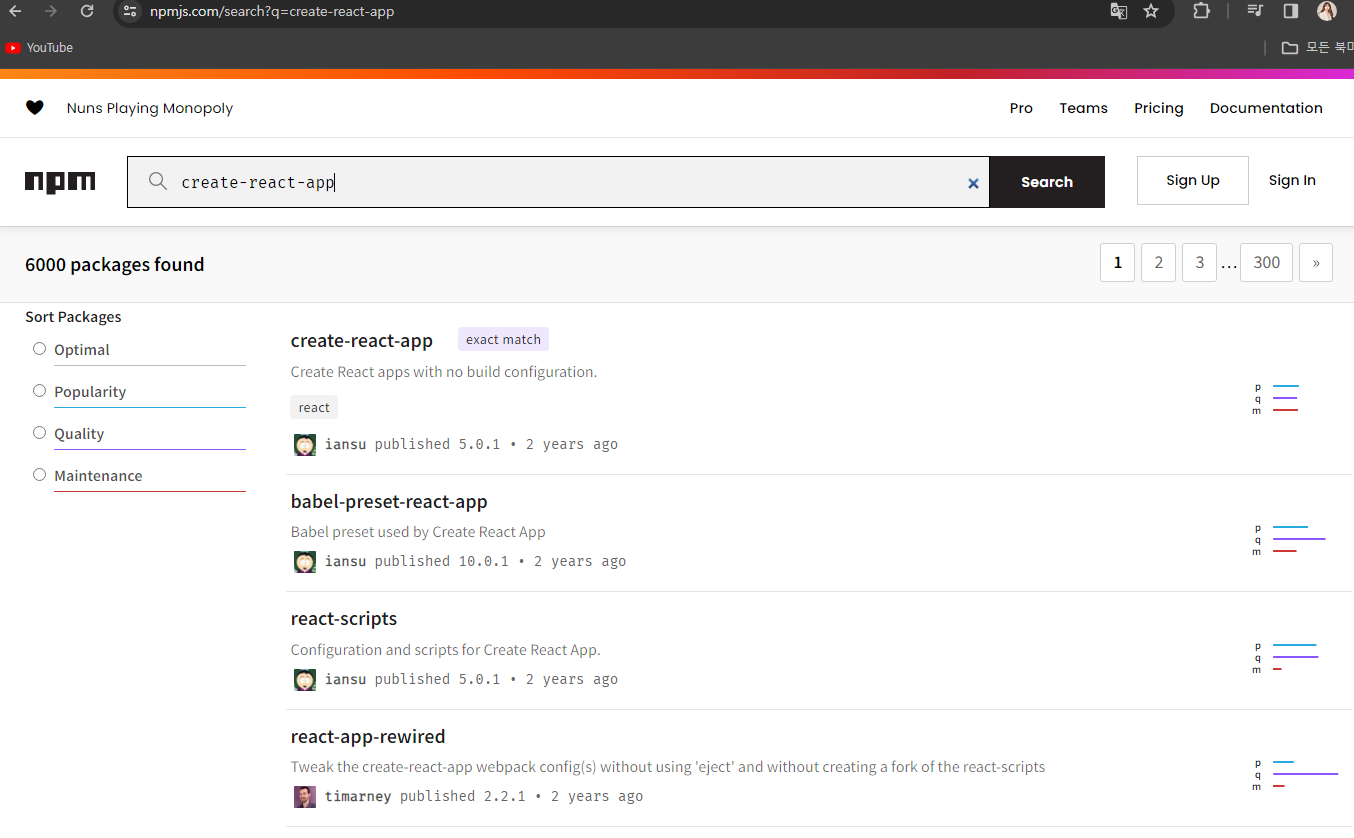
create-react-app
This package includes the global command for Create React App.
Please refer to its documentation:
Getting Started – How to create a new app.
User Guide – How to develop apps bootstrapped with Create React App.
npx create-react-app이란?
npx: Node.js 패키지 실행 도구로,
패키지를 글로벌로 설치하지 않고도 실행할 수 있게 해줍니다.
create-react-app: React 애플리케이션을 셋업하기 위한 스탠드얼론 도구입니다.
npx create-react-app my-app 명령어를 사용하면,
create-react-app을 일시적으로 다운로드하고 실행하여
'my-app'이라는 이름의 새로운 반응형 React 애플리케이션을 생성합니다.
이 방법은 create-react-app을 매번 사용할 때마다
최신 버전을 사용하게 해줍니다.
(사용시 많은 리액트 관련 종속성들을 한번에 설치시켜준다)


cd 명령어를 사용하여 리액트패키지가 깔려있는 폴더로 정확하게 이동해서
npm start
명령어를 사용해 주셔야합니다
다른 파일에서 스타트 명령어 입력시 오류가 뜹니다

폴더에 맞춰 입력하신 상태에서도 리액트
개발화면이 뜨지 않을경우에는

해당 로컬 URL을 웹사이트검색창에 띄워주세요!
그럼 개발화면이 들어오게됩니다 ㅎ

ctrl+c단축키를 누르시면 로컬서버와 연결을 끊을수도 있습니다

package.json

"name": "a": 프로젝트의 이름을 "a"로 정의합니다.
"version": "0.1.0": 프로젝트의 현재 버전을 나타냅니다.
"private": true: 이 옵션은 프로젝트를 비공개로 설정합니다. 이를 true로 설정하면, 이 프로젝트는 npm 레지스트리에 공개적으로 게시되지 않습니다.
"dependencies": 프로젝트가 의존하는 라이브러리들의 목록입니다.
각 라이브러리는 버전 번호와 함께 나열됩니다. 예를 들어:
react: React 라이브러리.
react-dom: React DOM 라이브러리.
react-scripts: React 애플리케이션을 빌드하고 개발 서버를 실행하는 데 사용됩니다.
@testing-library/...: 테스팅 라이브러리들로, React 컴포넌트를 테스트하는 데 사용됩니다.
web-vitals: 웹 앱의 성능 측정을 돕는 라이브러리.
이 파일은 프로젝트의 설정을 정의하고, 필요한 모든 의존성들이 정확한 버전으로 설치되도록 보장하는 데 중요한 역할을 합니다. npm이나 Yarn과 같은 패키지 관리자를 통해 이러한 의존성들을 관리하게 됩니다

"start-react": "react-scripts start": npm run start-react 명령어를 사용하면
React 애플리케이션을 개발 모드에서 시작합니다.
이 명령은 보통 로컬 개발 서버를 구동하고 애플리케이션을 브라우저에서 자동으로 엽니다.
"build": "react-scripts build": npm run build 명령어는 프로덕션(배포)용으로 애플리케이션을 빌드합니다.
이 명령은 애플리케이션을 최적화하고, 모든 파일을 build 폴더에 컴파일합니다.
"test": "react-scripts test": npm run test 명령어는 애플리케이션의 테스트 케이스를 실행합니다.
이는 주로 Jest 같은 테스트 러너를 사용하여 구현됩니다.
"eject": "react-scripts eject": npm run eject 명령어는 create-react-app
도구가 제공하는 숨겨진 설정 파일과 스크립트를
사용자가 직접 수정할 수 있도록 합니다.
이 명령을 실행하면 프로젝트의 구성 설정이 더 이상 숨겨지지 않고 직접 편집할 수 있습니다.
이 스크립트들을 통해 개발자는 프로젝트의 빌드, 실행, 테스트 등의 과정을 간편하게 수행할 수 있습니다.

이 코드는 eslintConfig 설정의 일부로,
JavaScript 또는 TypeScript 프로젝트에서 ESLint의 설정을 정의하는 데 사용됩니다.
ESLint는 코드 품질과 코딩 스타일 문제를 식별하기 위한 정적 코드 분석 도구입니다.
이 설정은 React 애플리케이션에 특화되어 있습니다. 각 요소의 의미는 다음과 같습니다:
"eslintConfig": 이것은 ESLint 구성을 담고 있는 객체를 나타냅니다.
"extends": 이 배열은 프로젝트가 확장하거나 사용할 기본 ESLint 설정을 정의합니다.
여기에 포함된 설정은 기존 규칙을 오버라이드하거나 추가하는 데 사용됩니다.
"react-app": 이 설정은 Create React App에 의해 제공되는 기본 ESLint 설정을 나타냅니다.
이 설정은 React 프로젝트에 대한 일반적인 규칙과 모범 사례를 포함합니다.
"react-app/jest": 이 추가 설정은 Jest와 관련된 ESLint 규칙을 포함합니다.
Jest는 JavaScript 프로젝트에서 사용되는 인기 있는 테스팅 프레임워크입니다.
이 설정은 Jest를 사용하여 테스트를 작성할 때 코딩 규칙과 모범 사례를 적용합니다.
이 구성은 React 애플리케이션을 위한 ESLint 규칙을 설정하여, 코딩 스타일과 품질을 유지하는 데 도움을 줍니다.
코드의 일관성을 유지하고, 일반적인 오류를 방지하는 데 유용합니다.

이 코드는 "browserslist" 설정의 일부입니다.
이 설정은 웹 프로젝트에서 지원해야 할 브라우저와 버전을 정의하는 데 사용됩니다.
browserslist 설정은 다양한 프론트엔드 도구에 의해 사용되며,
이를 통해 개발자는 자신의 코드가 어떤 브라우저 환경에서 작동해야 하는지 명시할 수 있습니다.
여기서의 구체적인 설정은 다음과 같습니다:
"browserslist": 이 객체는 프로젝트에서 지원해야 할 브라우저와 그 버전을 정의합니다.
"production": 이 배열은 프로덕션 빌드에 적용될 브라우저의 목록을 정의합니다.
즉, 실제 사용자가 사용할 최종 애플리케이션에 적용되는 설정입니다.
">0.2%": 이 조건은 전 세계적으로 사용자의 0.2%
이상에 의해 사용되는 브라우저 버전을 포함하라는 의미입니다.
이는 가장 일반적으로 사용되는 브라우저 버전을 대상으로 합니다.
"not dead": 이 조건은 "죽은" 브라우저를 제외하라는 의미입니다. 여기서 "죽은" 브라우저는 공식적으로 지원이 종료되었거나, 최근 24개월 동안 업데이트가 없는 브라우저를 가리킵니다.
"not op_mini all": 이 조건은 Opera Mini 브라우저의 모든 버전을 제외하라는 의미입니다.
Opera Mini는 특정 최적화 및 제한이 있는 브라우저이기 때문에
일부 웹 프로젝트에서는 이를 지원 대상에서 제외하기도 합니다.
이 설정은 웹 애플리케이션의 호환성을 결정하는 중요한 부분입니다.
개발자는 이를 통해 어떤 브라우저 환경에서 자신의 웹 애플리케이션이 작동해야 하는지 정의할 수 있으며,
이는 트랜스파일링, 폴리필 적용, CSS 접두사 추가 등의 프로세스에 영향을 미칩니다.

이 코드는 "browserslist" 설정의 "development" 부분을 나타냅니다.
이 설정은 개발 중인 웹 프로젝트에서 지원해야 할 브라우저와 버전을 정의하는 데 사용됩니다.
구체적으로, 이 설정은 개발 환경에서 적용되며,
여기서 정의된 브라우저들은 개발 과정에서의 테스트 및 디버깅을 위한 대상이 됩니다.
설정의 내용은 다음과 같습니다:
"development": 이 배열은 개발 환경에서 사용될 브라우저의 버전을 정의합니다.
"last 1 chrome version": 이 조건은 가장 최근에 출시된 Chrome 브라우저의 마지막 버전을 지원하라는 의미입니다.
개발자는 이를 통해 최신 기능과 API를 활용할 수 있으며,
최신 버전의 Chrome에서의 성능과 호환성을 확인할 수 있습니다.
"last 1 firefox version": 이 조건은 가장 최근에 출시된 Firefox 브라우저의 마지막 버전을 지원하라는 의미입니다.
이를 통해 최신 Firefox 버전에서의 호환성 및 기능을 확인할 수 있습니다.
"last 1 safari version": 이 조건은 가장 최근에 출시된 Safari 브라우저의 마지막 버전을 지원하라는 의미입니다.
Safari는 특히 macOS와 iOS에서 중요한 브라우저이므로,
개발자는 이를 통해 Apple 기기에서의 웹 애플리케이션 성능을 테스트할 수 있습니다.
이 설정은 개발자가 개발 과정에서 주로 사용할 브라우저를 지정하며,
이를 통해 개발 및 디버깅 시간을 효율적으로 활용할 수 있도록 돕습니다.
프로덕션 환경과 달리, 개발 환경에서는 보다 최신 버전의 브라우저를 대상으로 하는 것이 일반적이며,
이를 통해 최신 웹 표준과 기술을 적극적으로 활용할 수 있습니다.
end package.json
package-lock.json

이 파일은 프로젝트의 의존성(종속성) 트리에 대한 정확한 정보를 제공하며,
프로젝트가 어디에서든 동일한 의존성을 설치할 수 있도록 합니다.
구체적으로, 이 파일의 각 부분은 다음과 같은 의미를 가집니다:
"name": 프로젝트의 이름을 나타냅니다. 여기서는 "a"로 지정되어 있습니다.
"version": 프로젝트의 현재 버전을 나타냅니다. 이 경우 "0.1.0"입니다.
"lockfileVersion": 이 값은 package-lock.json 파일의 형식 버전을 나타냅니다.
3은 npm 버전 7 이상에서 사용되는 lockfile 형식을 의미합니다.
"requires": 이 값이 true로 설정되면, 의존성이 설치될 때 해당 버전이 필요하다는 것을 나타냅니다.
"packages": 이 객체는 프로젝트의 루트 레벨에 있는 패키지들에 대한 정보를 포함합니다. 여기서 "": { ... }는 프로젝트의 루트 패키지를 나타냅니다.
내부에는 "dependencies" 항목이 있는데,
이는 프로젝트가 의존하는 다양한 라이브러리들과 그들의 버전을 나열합니다.
예를 들어, "react": "^18.2.0"는 React 라이브러리의 18.2.0 버전 이상을 사용한다는 것을 의미합니다.
^ 기호는 해당 버전 이상, 다음 메이저 버전 미만의 버전을 사용할 수 있음을 나타냅니다.
이러한 정보는 프로젝트가 일관된 환경에서 실행될 수 있도록 보장하며,
모든 개발자나 배포 환경에서 동일한 버전의 패키지를 사용할 수 있도록 합니다.
package-lock.json 파일은 자동으로 생성되며, 일반적으로 수동으로 수정하지 않습니다.

이 코드는 package-lock.json 파일의 일부로,
JavaScript 또는 TypeScript 프로젝트에서 사용되는
특정 npm 패키지에 대한 상세 정보를 제공합니다.
이 파일은 프로젝트의 의존성 트리를 정확하게 기술하여,
어느 환경에서든 동일한 의존성이 설치될 수 있도록 보장합니다.
(이쯤 되면 브라우저 환경이 달라서 내 코드는 입력값이 다르다는 이야기는 못할듯..)
여기에 나타난 구체적인 내용은 다음과 같습니다:
"node_modules/@aashutoshrathi/word-wrap": 이 경로는 node_modules 폴더 내에 있는
@aashutoshrathi/word-wrap라는 npm 패키지를 나타냅니다.
이는 프로젝트가 이 패키지를 의존성으로 포함하고 있음을 의미합니다.
"version": 패키지의 버전을 나타냅니다. 여기서는 "1.2.6"입니다.
"resolved": 이 필드는 패키지의 tarball(압축된 파일)이 위치한
URL을 나타냅니다.
이 URL(https://registry.npmjs.org/@aashutoshrathi/word-wrap/-/word-wrap-1.2.6.tgz)을 통해
해당 버전의 패키지를 다운로드할 수 있습니다.
"integrity": 이 값은 패키지의 무결성을 검증하기 위한 해시입니다.
이 해시 값은 패키지 다운로드 시 무결성 검증에 사용되어,
올바른 버전의 패키지가 설치되었는지 확인합니다.
"engines": 이 필드는 패키지가 요구하는 엔진(예: Node.js)의 버전을 명시합니다.
여기서는 Node.js 버전 ">=0.10.0" 이상이 필요하다고 지정되어 있습니다.
이는 해당 패키지가 Node.js 버전 0.10.0 이상에서 작동함을 의미합니다.
package-lock.json 파일은 프로젝트에서 사용하는
모든 npm 패키지의 버전, 소스, 무결성 등에 대한 상세한 정보를 제공하며,
프로젝트의 일관성과 안정성을 유지하는 데 중요한 역할을 합니다.
이 파일은 자동으로 생성되며, 일반적으로 개발자가 수동으로 수정하지 않습니다.

.gitignore 파일은 Git 버전 관리 시스템에서
특정 파일이나 디렉토리를 추적하지 않도록 지정하는 데 사용됩니다.
이 파일은 프로젝트의 루트 디렉토리에 위치하며,
Git이 해당 파일들을 버전 관리 시스템에 포함시키지 않도록 합니다. 각 항목의 의미는 다음과 같습니다:
# dependencies/node_modules: node_modules
디렉토리는 프로젝트의 모든 npm 의존성이 설치되는 곳입니다.
이 디렉토리는 보통 매우 크기 때문에,
버전 관리에 포함시키지 않습니다.
/.pnp, .pnp.js: 이 파일들은 Yarn 2 (Berry)의 Plug'n'Play 기능과 관련이 있으며,
노드 모듈을 관리하는 데 사용됩니다.
# testing
/coverage: 테스트 커버리지 데이터를 담는 디렉토리입니다.
이 데이터는 개발 중에만 필요하므로, 버전 관리에서 제외됩니다.
# production
/build: 빌드된 프로덕션 파일이 저장되는 디렉토리입니다.
이 파일들은 배포 전에 생성되며, 소스 코드의 컴파일된 버전을 포함합니다.
# misc
.DS_Store: macOS 시스템에서 생성되는 숨겨진 파일로,
디렉토리의 사용자 정의 속성을 저장합니다.
.env.*: 환경 변수 파일들입니다.
이들은 보안상의 이유로 버전 관리에 포함되지 않습니다.
npm-debug.log*, yarn-debug.log*, yarn-error.log*:
NPM과 Yarn의 로그 파일들입니다.
이들은 디버깅을 위한 정보를 포함하며, 프로젝트 소스 코드와는
직접적인 관련이 없어 버전 관리에서 제외됩니다.
이 파일은 프로젝트의 불필요하거나 민감한 파일들을 버전 관리 시스템에
포함시키지 않도록 하여, 코드베이스를 깔끔하고 관리하기 쉽도록 돕습니다.
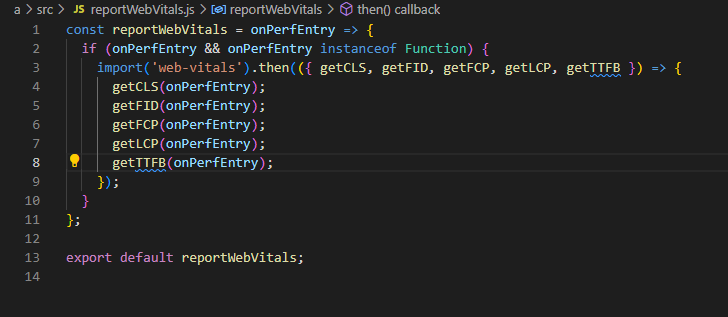
reportWebVitals.js

이 코드는 웹 애플리케이션의
성능 지표를 측정하고 보고하는 함수 reportWebVitals를 정의합니다.
이 함수는 web-vitals 라이브러리를 사용하여
웹 사이트의 핵심 성능 지표(Core Web Vitals)를 측정합니다.
코드 내의 각 부분은 다음과 같은 의미를 가집니다:
reportWebVitals: 이것은 성능 지표를 측정하는 함수를 인자로 받는 함수입니다.
이 함수는 웹 사이트의 성능 지표를 측정하고,
해당 데이터를 처리하기 위한 콜백 함수를 인자로 받습니다.
onPerfEntry: 이것은 콜백 함수로, 성능 측정 데이터를 처리하기 위해 사용됩니다.
if (onPerfEntry && onPerfEntry instanceof Function): 이 조건문은 onPerfEntry가 함수인지 확인합니다.
만약 그렇다면, 성능 측정 관련 코드가 실행됩니다.
import('web-vitals')...: 이 부분은 web-vitals 라이브러리를 동적으로 불러옵니다.
이 라이브러리는 웹 사이트의 성능 지표를 측정하는 데 사용됩니다.
then(({ getCLS, getFID, getFCP, getLCP, getTTFB }) => {...}):
이 콜백 함수는 web-vitals 라이브러리에서 제공하는 여러 성능 측정 함수를 불러옵니다.
getCLS(onPerfEntry): Cumulative Layout Shift (CLS)를 측정합니다. CLS는 페이지 레이아웃의 안정성을 나타냅니다.
getFID(onPerfEntry): First Input Delay (FID)를 측정합니다. FID는 사용자의 첫 번째 입력에 대한 반응 시간을 나타냅니다.
getFCP(onPerfEntry): First Contentful Paint (FCP)를 측정합니다. FCP는 페이지의 첫 번째 콘텐츠가 로드되는 시간을 나타냅니다.
getLCP(onPerfEntry): Largest Contentful Paint (LCP)를 측정합니다. LCP는 페이지의 주요 콘텐츠가 로드되는 데 걸리는 시간을 나타냅니다.
getTTFB(onPerfEntry): Time to First Byte (TTFB)를 측정합니다. TTFB는 방문자가 페이지를 요청하고 그 첫 번째 바이트를 받기까지의 시간을 나타냅니다.
이 함수는 웹 애플리케이션의 성능을 측정하고 최적화하는 데 중요한 역할을 합니다. Core Web Vitals는 사용자 경험의 질을 측정하는 중요한 지표로, 웹 사이트의 성능을 평가하고 개선하는 데 사용됩니다.
logo.svg

이 코드는 SVG (Scalable Vector Graphics) 형식의 이미지를 나타냅니다.
SVG는 XML 기반의 벡터 이미지 포맷으로, 웹에서 사용하기 적합합니다.
벡터 이미지는 확대나 축소를 해도 품질이 떨어지지 않는 장점이 있습니다.
이 코드 내의 주요 요소들은 다음과 같습니다:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 841.9 595.3">:
이 태그는 SVG 이미지의 시작을 나타내며, xmlns 속성은 SVG의 XML 네임스페이스를 지정합니다.
viewBox 속성은 이미지의 보이는 영역을 정의합니다.
<g fill="#61DAFB">: <g> 태그는 그룹을 나타내며, 이 안에 포함된 모든 요소는 같은 스타일 속성을 공유합니다.
여기서는 fill 속성을 통해 색상을 설정하고 있습니다.

이 부분을 변경해주면 블랙으로 색이 바뀝니다
<path d="...">: <path> 태그는 SVG 내에서 복잡한 형태를 그리는 데 사용됩니다.
d 속성은 경로를 정의하는데, 이는 매우 복잡할 수 있으며, 여러 지점과 곡선을 지정하여 그림을 그립니다.
<circle cx="420.9" cy="296.5" r="45.7">: <circle> 태그는 원을 그리는 데 사용됩니다.
cx와 cy 속성은 원의 중심 좌표를, r은 원의 반지름을 지정합니다.

<path> 태그는 SVG (Scalable Vector Graphics) 내에서 사용되며, 벡터 기반의 그래픽을 그리는 데 사용됩니다. <path> 태그의 d 속성은 해당 경로의 형태를 정의하는 데 사용되는 명령어들로 구성됩니다. 이러한 명령어들은 경로의 시작점, 끝점, 곡선, 직선 등의 그래픽 요소를 나타냅니다.
코드에서 <path d="M520.5 78.1z"/> 부분을 분석해보면:
M520.5 78.1: 여기서 M은 'moveto' 명령어로, 경로의 새로운 시작점을 (520.5, 78.1)으로 지정합니다. 이것은 경로를 그리기 시작할 좌표를 설정합니다.
z: 이 명령어는 경로를 닫습니다. 즉, 현재 지점에서 경로의 시작점으로 돌아가 경로를 닫아서 완성된 도형을 만듭니다.
하지만 이 코드에서는 M 명령어 다음에 다른 경로를 정의하는 명령어가 없습니다. 따라서 이 <path> 태그는 단일 지점에서 시작하여 같은 지점에서 끝나는 경로를 나타냅니다. 실제로 이는 시각적으로 아무것도 나타내지 않는, 불완전한 혹은 의도적으로 빈 경로일 수 있습니다. 이러한 경우는 SVG 이미지의 일부분이거나, 특정한 목적을 위해 의도적으로 빈 경로가 설정된 경우일 수 있습니다.
이 SVG 코드는 특정한 그래픽 디자인 또는 이미지를 나타내며, 웹 페이지나 애플리케이션에서 사용될 수 있습니다. 코드만으로는 이미지의 시각적 모습을 정확히 파악하기 어렵지만, 브라우저나 SVG 편집 도구를 통해 렌더링하면 해당 이미지를 볼 수 있습니다.
index.js

파일은 React 애플리케이션을 웹 페이지에 마운트하는 역할을 합니다.
코드의 각 부분은 다음과 같은 역할을 수행합니다:
모듈 임포트:
import React from 'react';: React 라이브러리를 임포트합니다. React 컴포넌트를 정의하는 데 필요합니다.
import ReactDOM from 'react-dom/client';: React 18 이상의 버전에서 새롭게 도입된 ReactDOM 클라이언트를 임포트합니다. 이는 웹 애플리케이션을 DOM에 마운트하는 데 사용됩니다.
import './index.css';: 현재 파일과 동일한 디렉토리에 있는 index.css 스타일시트를 임포트합니다. 이는 전역 스타일을 정의할 수 있습니다.
import App from './App';: App 컴포넌트를 임포트합니다. 이 컴포넌트는 애플리케이션의 메인 컴포넌트입니다.
import reportWebVitals from './reportWebVitals';: 성능 측정 함수 reportWebVitals를 임포트합니다. 이는 웹 애플리케이션의 성능 지표를 측정하는 데 사용됩니다.
애플리케이션 루트 생성 및 렌더링:
const root = ReactDOM.createRoot(document.getElementById('root'));: 웹 페이지의 'root' 엘리먼트를 찾아서 React 애플리케이션의 루트를 생성합니다.
root.render(...): React.StrictMode를 사용하여 App 컴포넌트를 렌더링합니다.
React.StrictMode는 개발 모드에서 애플리케이션 내의 잠재적 문제를 찾는 데 도움을 줍니다.
성능 측정:
reportWebVitals();: 이 함수는 애플리케이션의 성능 지표를 측정하고, 기본적으로는 아무런 작업도 수행하지 않습니다. 성능 데이터를 로깅하거나 분석 엔드포인트로 전송하려면, 이 함수에 콜백 함수를 전달할 수 있습니다.
index.js

이 코드는 React 애플리케이션을 시작하기 위한 기본 설정을 포함하고 있습니다.
간단히 살펴보겠습니다:
import 구문을 통해 React, ReactDOM, CSS 파일, App 컴포넌트, 그리고 reportWebVitals 함수를 가져옵니다.
ReactDOM.createRoot 함수를 사용해 'root' DOM 노드에 리액트 컴포넌트를 마운트합니다. 이는 React 18부터 도입된 새로운 방식입니다.
root.render를 사용하여 <App /> 컴포넌트를 렌더링합니다. React.StrictMode는 개발 모드에서 애플리케이션 내의 잠재적인 문제를 찾아내는데 도움을 줍니다.
reportWebVitals 함수는 웹 애플리케이션의 성능을 측정하는 데 사용됩니다. 주석 처리된 부분은 이 함수를 활성화하는 방법에 대한 예시를 보여줍니다.
이들은 애플리케이션의 구조와 스타일을 결정합니다.
추가적으로, 성능 측정이나 분석을 위해 reportWebVitals를 활성화 해보도록 하겠습니다


애플리케이션을 실행할 때 브라우저의 콘솔에 성능 지표가 출력됩니다.
이 데이터는 애플리케이션의 로딩 시간, 상호 작용 지연 등을 포함할 수 있으며,
이를 통해 성능 개선을 위한 통찰을 얻을 수 있습니다.
reportWebVitals 함수에서 웹 성능 지표를 나타냅니다:
'First Contentful Paint (FCP)'와
'Time to First Byte (TTFB)'.
각각에 대해 간단히 설명드리겠습니다.
First Contentful Paint (FCP):
name: 'FCP': 이는 'First Contentful Paint'를 나타냅니다.
value: 610.5: 페이지가 로드되고 첫 번째 콘텐츠가 화면에 그려지기까지 610.5 밀리초가 걸렸음을 의미합니다.
delta: 610.5: 이전 측정 대비 변화량을 나타냅니다.
entries: Array(1): 성능 측정과 관련된 추가 데이터를 포함한 배열입니다.
이 경우, PerformancePaintTiming 객체가 포함되어 있습니다.
id: 성능 이벤트의 고유 식별자입니다.
FCP는 사용자가 페이지의 첫 콘텐츠를 볼 수 있는 시점을 나타내며,
일반적으로 더 낮은 값이 더 좋은 사용자 경험을 의미합니다.
Time to First Byte (TTFB):
name: 'TTFB': 이는 'Time to First Byte'를 나타냅니다.
value: 16.1: 서버로부터 첫 번째 바이트를 받는 데까지 16.1 밀리초가 걸렸음을 의미합니다.
delta: 16.1: 이전 측정 대비 변화량을 나타냅니다.
entries: [PerformanceNavigationTiming]: 성능 측정과 관련된 추가 데이터를 포함한 배열입니다. 이 경우, PerformanceNavigationTiming 객체가 포함되어 있습니다.
id: 성능 이벤트의 고유 식별자입니다.
TTFB는 서버 응답 시간을 측정합니다. 이 값이 낮을수록 서버가 더 빠르게 응답하고 있다는 것을 의미합니다.
이 데이터를 사용하여 웹 애플리케이션의 로딩 성능을 평가하고 개선할 수 있습니다.
예를 들어, FCP가 높다면 페이지 로딩 최적화를 고려할 수 있으며,
TTFB가 높다면 서버 응답 시간이나 네트워크 지연을 점검해볼 수 있습니다.

이 CSS 코드는 웹 페이지의 전체적인 스타일을 정의하는 것입니다. 구체적으로 해석하면 다음과 같습니다:
body: 웹 페이지의 본문에 해당하는 모든 요소에 적용됩니다.
margin: 0;: 본문의 모든 면에 마진(여백)이 없도록 설정합니다.
font-family: 본문에 사용할 폰트 패밀리를 지정합니다. 이는 시스템에 따라 다르게 표시될 수 있는 폰트들을 순차적으로 나열한 것입니다. 사용자의 시스템에 첫 번째 폰트가 설치되어 있지 않은 경우, 다음 폰트가 사용됩니다. '-apple-system'과 'BlinkMacSystemFont'는 각각 애플과 구글 크롬 OS에 최적화된 시스템 폰트입니다. 'Segoe UI', 'Roboto' 등은 다른 운영체제에서 주로 사용되는 폰트들입니다. 마지막으로, 'sans-serif'는 위에 나열된 폰트들 중 어느 것도 사용할 수 없을 때 기본적으로 사용될 예비 폰트입니다.
-webkit-font-smoothing: antialiased;: 웹킷 기반 브라우저(크롬, 사파리 등)에서 폰트의 가장자리를 부드럽게 처리하여 가독성을 높입니다.
-moz-osx-font-smoothing: grayscale;: 파이어폭스 브라우저에서 맥 OS X 운영체제를 사용할 때 폰트의 가장자리를 회색조로 처리하여 가독성을 높입니다.
code: <code> 태그로 표시된 텍스트에 적용됩니다.
font-family: 코드 블록에 사용할 폰트 패밀리를 지정합니다. 이는 주로 고정폭(fixed-width) 폰트인 'source-code-pro', 'Menlo', 'Monaco', 'Consolas', 'Courier New' 등을 나열한 것입니다. 이 폰트들은 코드의 문자가 모두 같은 너비를 가지도록 해서 가독성을 높이는데 적합합니다. 'monospace'는 위에 나열된 폰트들 중 어느 것도 사용할 수 없을 때 기본적으로 사용될 예비 폰트입니다.
이 스타일 규칙은 웹 페이지의 텍스트가 브라우저와 운영체제 간에 일관되고 선명하게 보이도록 돕는 데 중점을 두고 있습니다.


이 CSS 코드는 특정 클래스가 적용된 HTML 요소의 스타일을 정의하고 있습니다. 각 클래스에 대한 설명은 다음과 같습니다:
.App: 클래스 이름이 App인 요소에 적용됩니다.
text-align: center;: 텍스트를 가운데 정렬합니다.
.App-logo: 클래스 이름이 App-logo인 요소에 적용됩니다.
height: 40vmin;: 요소의 높이를 viewport(브라우저 화면)의 가장 작은 측면의 길이의 40%로 설정합니다.
pointer-events: none;: 요소에 마우스 이벤트가 적용되지 않도록 합니다(예: 마우스 클릭이 무시됨).
@media (prefers-reduced-motion: no-preference): 사용자가 운영체제 레벨에서 움직임을 줄이지 않도록 설정했을 때 적용되는 미디어 쿼리입니다.
.App-logo: 이 블록 내의 .App-logo 클래스에 대한 추가 스타일을 정의합니다.
animation: App-logo-spin이라는 이름의 애니메이션을 무한정 반복하고, 한 사이클을 완료하는 데 20초가 걸리며, 애니메이션 속도가 일정하도록(linear) 설정합니다.
.App-header: 클래스 이름이 App-header인 요소에 적용됩니다.
background-color: 배경색을 #282c34 (어두운 회색조)로 설정합니다.
min-height: 최소 높이를 viewport의 높이(100vh)로 설정합니다.
display: flex;: flexbox 레이아웃을 사용합니다.
flex-direction: column;: 자식 요소들을 수직 방향(열)으로 정렬합니다.
align-items: center;: 가로축을 중심으로 자식 요소들을 가운데 정렬합니다.
justify-content: center;: 세로축을 중심으로 자식 요소들을 가운데 정렬합니다.
font-size: 폰트 크기를 viewport의 가장 작은 측면 길이에 따라 동적으로 계산합니다(calc(10px + 2vmin)).
color: 텍스트 색상을 흰색으로 설정합니다.
.App-link: 클래스 이름이 App-link인 요소에 적용됩니다.
color: 텍스트 색상을 #61dafb (연한 청색조)로 설정합니다.
@keyframes App-logo-spin: App-logo-spin이라는 이름의 키프레임 애니메이션을 정의합니다.
from: 애니메이션 시작 시, 요소는 0도 회전 상태입니다.
to: 애니메이션 끝에 도달했을 때, 요소는 360도 회전한 상태입니다.
이 CSS 코드는 웹 애플리케이션의 헤더, 로고, 링크 등의 시각적 요소를 스타일링하며, 특히 로고에 애니메이션 효과를 주는 데 중점을 두고 있습니다.
app.css와 index.css를 분리해 놓은 이유sms -?
주로 조직화와 유지보수의 용이성 때문입니다. 각각의 파일은 다음과 같은 목적을 가지고 있습니다:
index.css:
이 파일은 전역 스타일을 정의하는 데 사용됩니다. 여기에는 전체 애플리케이션에 공통적으로 적용되는 기본 스타일이 포함될 수 있습니다. 예를 들어, 기본 폰트 스타일, 배경색, 기본 마진 및 패딩 설정 등이 이에 해당합니다.
index.css는 애플리케이션의 가장 기본적인 스타일링을 설정하며,
다른 모든 스타일시트보다 먼저 로드되어야 하는 기본 스타일 규칙을 포함할 수 있습니다.
App.css:
App.css는 특히 App 컴포넌트와 관련된 스타일을 정의합니다.
이 파일은 App 컴포넌트의 레이아웃, 색상, 폰트, 간격 등을 포함하여 해당 컴포넌트의 시각적 요소를 구체화합니다.
이 파일을 사용함으로써, App 컴포넌트의 스타일을 다른 컴포넌트나 전역 스타일로부터 분리하여 관리할 수 있습니다.
이는 코드의 가독성과 유지보수를 용이하게 하며, 컴포넌트 기반 설계의 장점을 살립니다.
이런 방식으로 스타일시트를 분리함으로써, 개발자는 전역 스타일과 특정 컴포넌트의 스타일을 쉽게 구분하고 관리할 수 있습니다. 또한, 이러한 분리는 코드의 재사용성과 확장성을 높이며, 대규모 프로젝트에서 특히 유용합니다

다음 포스팅에선 manifest.json 파일에 대해서 알아보도록 하겠습니다
'Development👩🏻🦳 > Tutorial' 카테고리의 다른 글
| 리액트의 힘: 고성능 웹 앱 개발 (1) | 2023.11.19 |
|---|---|
| 상수와 코드 이야기 (0) | 2023.09.11 |