2023. 11. 19. 01:22ㆍDevelopment👩🏻🦳/Dynamic Web



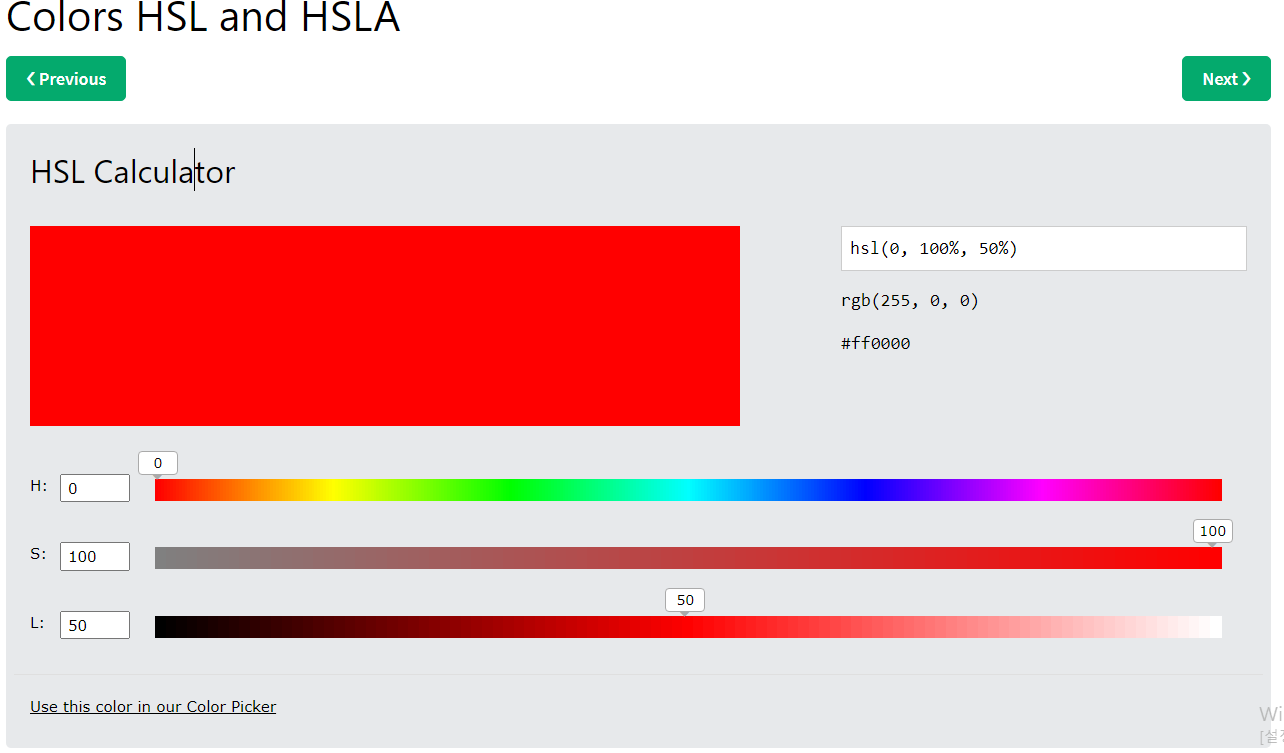
HSL은 색상을 표현하는 데 사용되는 색상 모델 중 하나로,
"색상(Hue), 채도(Saturation), 명도(Lightness)"의 세 가지 요소로 구성됩니다.
이 모델은 색상을 선택하고 조정하는 데 직관적인 방법을 제공하여
많은 디자이너들과 웹 개발자들에게 인기가 있습니다.
각 요소에 대해 자세히 설명하겠습니다:
색상 (Hue):
색상은 무지개의 색을 나타내는 360도 색상 원으로 표현됩니다.
색상은 0도부터 360도까지의 값으로 표현되며, 각각의 값은 색상 원상의 특정 위치를 나타냅니다.
예를 들어, 0도(또는 360도)는 빨간색, 120도는 녹색, 240도는 파란색입니다.
채도 (Saturation):
채도는 색상의 강도를 나타내며, 퍼센트(%)로 표현됩니다.
0%의 채도는 회색조를 나타내며, 100%는 가장 선명하고 순수한 색상을 의미합니다.
명도 (Lightness):
명도는 색상의 밝기를 나타내며, 이 또한 퍼센트로 표현됩니다.
0%의 명도는 완전한 검정색을, 100%는 완전한 흰색을 나타냅니다. 50%의 명도는 채도에 따라 더 밝거나 어두울 수 있는 색상의 중간 톤을 나타냅니다.
장점( merit ):
HSL 색상 모델은 RGB(Red, Green, Blue) 모델보다 사람이 색상을 인식하고 조작하는 방식에 더 가까운 방식을 제공합니다. 예를 들어, HSL을 사용하면 원하는 색상의 색조를 쉽게 찾고, 그 색상을 밝게 또는 어둡게 하거나, 색상의 선명도를 조절하기 쉽습니다. 따라서 웹 디자인, 그래픽 디자인, 디지털 아트 등 다양한 분야에서 널리 사용됩니다.

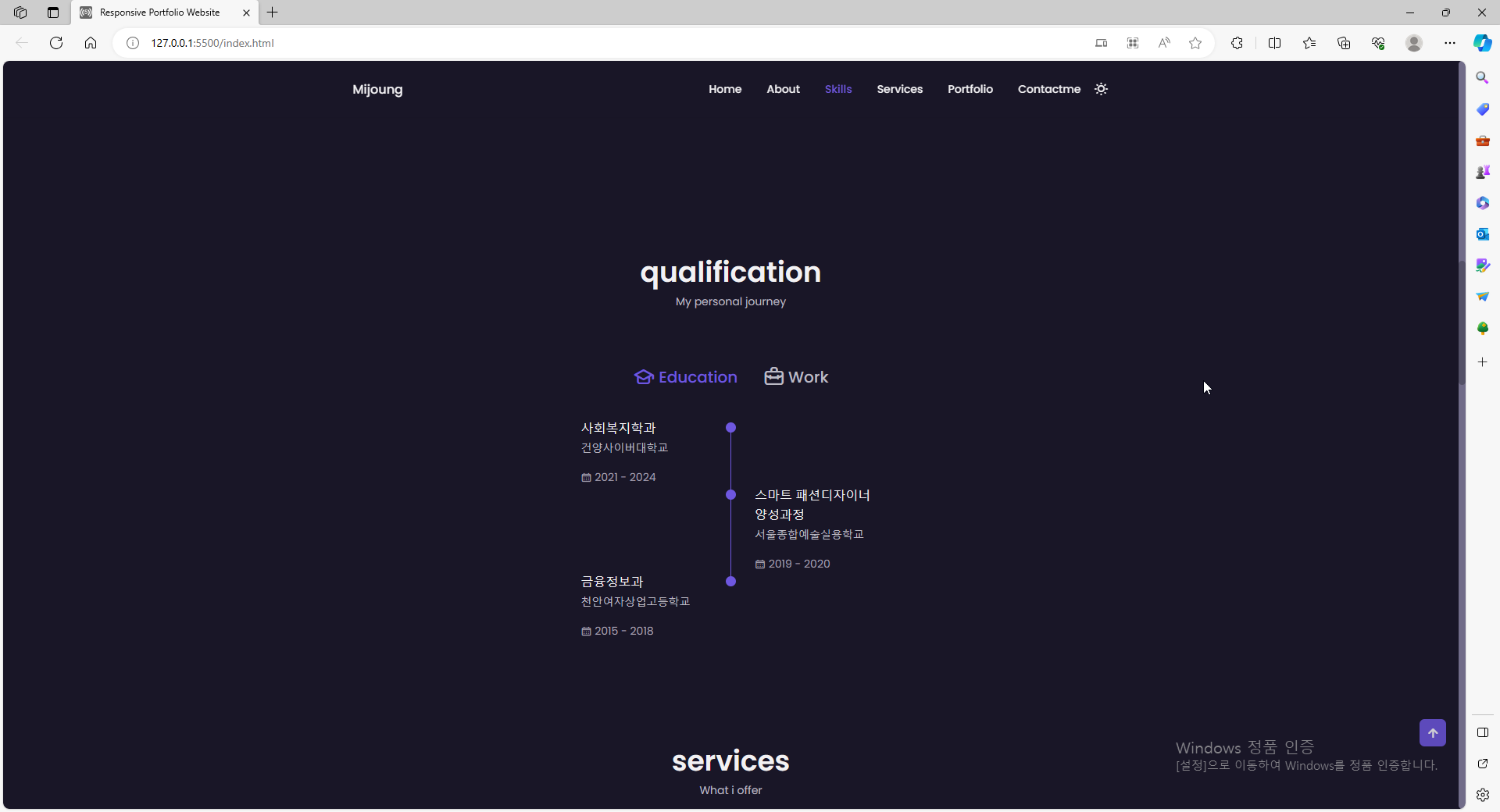
해당 코드들을 컨셉으로두고 좀더 깔끔하게 코드를짜기 위해 노력했습니다









첫프로젝트 전체 완료
완성된 코드는 제 깃허브 계정에서 보실수있도록 올려놓도록 하겠습니다😁😀
첫 프로젝트이다 보니 10일정도 걸려서 완성한것같내요
중간에 오류도 너무 많이 만났었고
사소한 오타들때문에 다시 확인하고 고치다보면 반나절이 훌쩍...지나가더라구요^-^...

프로젝트를 진행하며 겪은 실제 문제들과 그에 대한 해결 방법을 코드 발췌와 함께 예시와 사례 순서로 정리해보겠습니다.
1. 반응형 디자인의 이해와 적용
문제: 다양한 디바이스 및 화면 크기에 맞게 웹사이트가 적절히 조정되지 않음.
반응형 디자인의 부재
악영향: 웹사이트가 다양한 화면 크기와 장치에 맞게 조정되지 않으면
사용자가 콘텐츠를 제대로 볼 수 없을 수 있습니다. 이는 사용자가 정보를 찾거나
원하는 작업을 수행하는 데 어려움을 겪게 하며, 최종적으로
웹사이트 이탈로 이어질 수 있습니다.
해결: CSS 미디어 쿼리 사용.
css
Copy code
@media screen and (max-width: 768px) {
.container {
margin-left: var(--mb-1);
margin-right: var(--mb-1);
}
/* 기타 스타일 조정 */
}
2. 네비게이션 메뉴의 반응형 구현
문제: 모바일 디바이스에서 네비게이션 메뉴가 제대로 작동하지 않음.
네비게이션 메뉴의 반응형 문제
악영향: 모바일 환경에서 네비게이션 메뉴가
제대로 작동하지 않으면 사용자가 웹사이트 내에서 원활하게 이동하는 데 어려움을 겪게 됩니다.
사용자는 필요한 정보에 쉽게 접근할 수 없어 불편함을 느끼고,
이는 사용자 만족도 저하로 이어집니다.
해결: 자바스크립트로 토글 기능 구현.
javascript
Copy code
const navToggle = document.getElementById('nav-toggle'),
navMenu = document.getElementById('nav-menu');
navToggle.addEventListener('click', () => {
navMenu.classList.add('show-menu');});
3. 스킬 섹션의 동적 표현
문제: 스킬 숙련도를 시각적으로 표현하는 데 어려움.
스킬 섹션의 동적 표현 실패
악영향: 숙련도 표현이 명확하지 않으면
사용자가 개발자의 기술 수준을 정확히 파악하기 어려워집니다.
이는 신뢰성 저하로 이어져 포트폴리오의 전문성에 대한 의문을 가질 수 있습니다.
해결: CSS로 숙련도 바 구현.
css
Copy code
.skills__html {
width: 80%;
}
.skills__css {
width: 70%;}
/* 기타 스킬 바 스타일 */
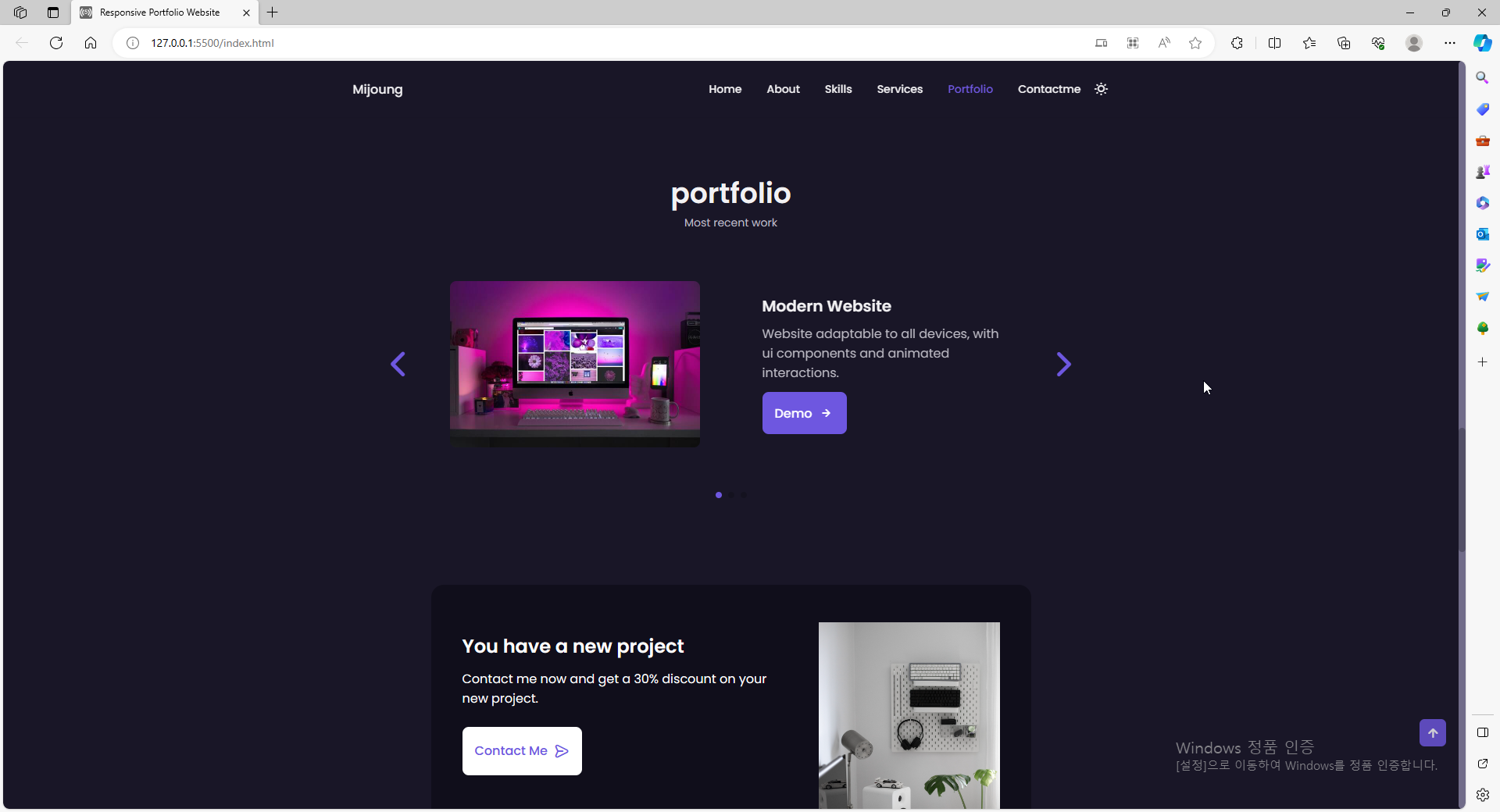
4. SwiperJS를 활용한 포트폴리오 섹션
문제: 포트폴리오 항목을 효과적으로 표시하는 방법 고민.
SwiperJS 활용 미흡
악영향: 포트폴리오 항목들이 효과적으로 표시되지 않으면
사용자가 개발자의 작업을 제대로 파악하는 데 어려움을 겪을 수 있습니다.
이는 사용자의 관심을 끌지 못하고, 프로젝트의 가치를
충분히 전달하지 못하는 결과를 낳을 수 있습니다.
해결: SwiperJS 라이브러리 사용.
html
Copy code
<div class="portfolio__container container swiper-container">
<!-- 포트폴리오 항목들 -->
</div>
javascript
Copy code
let swiperPortfolio = new Swiper('.portfolio__container', {
// Swiper 설정
});
5. 다크 모드 토글 기능
문제: 사용자 선호에 따른 테마 변경 기능 필요.
다크 모드 토글 기능 부재
악영향: 사용자가 선호하는 테마(라이트/다크)를 선택할 수 없다면,
특히 어두운 환경에서 웹사이트를 이용하는 사용자에게 눈의 피로를 유발할 수 있습니다.
이는 사용자의 장시간 이용을 방해하고 편안한 사용 경험을 제공하지 못합니다.
추가적인 사용자 경험 악영향
해결: 로컬 스토리지와 자바스크립트 사용.
javascript
Copy code
const themeButton = document.getElementById('theme-button');
themeButton.addEventListener('click', () => {
document.body.classList.toggle('dark-theme');
// 로컬 스토리지에 테마 저장});
+
유의할점
접근성 미흡: 웹사이트가 다양한 사용자(장애가 있는 사용자 포함)에게
접근할 수 있도록 설계되지 않으면, 이들이 정보에 접근하거나 서비스를 이용하는 데 큰 어려움을 겪게 됩니다.
코드 최적화 부족: 웹사이트가 느리게 로딩되거나 반응하지 않으면
사용자의 인내심을 시험하고, 결과적으로 웹사이트의 신뢰성과 전문성을 의심하게 만듭니다.
이러한 문제들을 방지하기 위해서는 개발 과정에서의 철저한 테스팅,
사용자 피드백 수집 및 반영, 그리고 지속적인 사이트 개선 작업이 필요합니다.
+개선한점
접근성 고려: alt 태그 사용, 키보드 접근성 등을 고려.
코드 리팩토링: 프로젝트 진행 중 발생한 중복 코드 정리.
퍼포먼스 최적화: 이미지 최적화, 스크립트 비동기 로딩.

기대해주세요^-^
'Development👩🏻🦳 > Dynamic Web' 카테고리의 다른 글
| 웹에서 만나는 전기차의 미학: 포르쉐 디자인 개발기 (0) | 2023.11.29 |
|---|---|
| 포르쉐 전기차 모델 소개: 인터랙티브 웹 디자인을 통한 사용자 경험 향상 (2) | 2023.11.21 |
| 모던하고 인터랙티브한 웹사이트 디자인: 빛나는 버튼과 숫자 롤링 애니메이션 (3) | 2023.11.21 |