Porsche Taycan

2023. 11. 21. 23:14ㆍDevelopment👩🏻🦳/Dynamic Web

포스팅 제목: "포르쉐 전기차 모델 소개: 인터랙티브 웹 디자인을 통한 사용자 경험 향상"
안녕하세요! 오늘은 웹사이트에 독특하고 인터랙티브한 사용자 경험을 제공하는 방법에 대해 이야기하고자 합니다.
특히, 포르쉐 전기차 모델 소개 페이지를 예로 들어,
이러한 디자인이 어떻게 사용자 경험(UX)을 향상시킬 수 있는지 탐구해보겠습니다.
UX의 장점
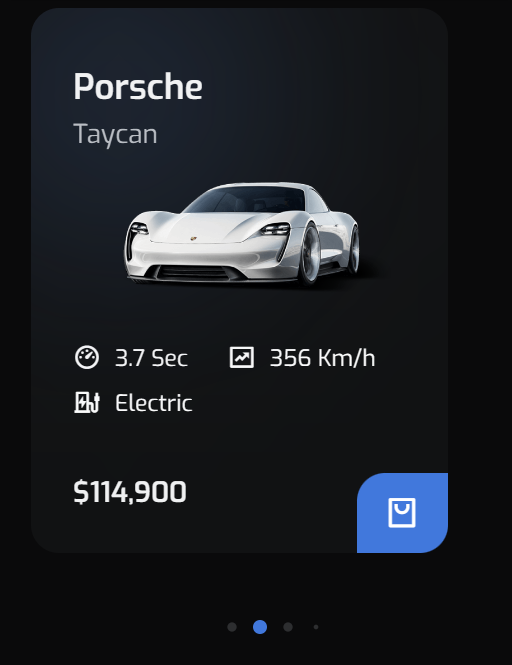
시각적 매력과 몰입감: 포르쉐의 전기차 모델들을 소개하는 섹션은 강렬하고 매력적인 시각적 요소로 구성되어 있습니다. 이는 사용자의 주의를 끌고 제품에 대한 관심을 유도합니다.
인터랙티브한 요소: Swiper 라이브러리를 사용한 슬라이더는 사용자가 다양한 모델을 쉽게 탐색할 수 있게 해줍니다.
이는 사용자가 웹사이트와 능동적으로 상호작용할 수 있는 기회를 제공합니다.
명확한 정보 제공: 각 차량의 기본 정보와 가격을 깔끔하게 배열함으로써, 사용자가 필요한 정보를 빠르고 쉽게 얻을 수 있도록 돕습니다.

이 HTML 구조는 Swiper 라이브러리를 활용하여 각 포르쉐 전기차 모델을 슬라이드 형태로 보여줍니다. 사용자는 좌우로 스와이프하며 다양한 모델을 확인할 수 있습니다.

css
Copy code
.popular__card:hover .popular__img {
transform: translateY(-0.25rem);
}
CSS에서는 .popular__card에 마우스를 호버할 때 .popular__img 이미지가 약간 위로 이동하도록 효과를 주어, 사용자에게 시각적인 피드백을 제공합니다.

javascript
Copy code
let swiperPopular = new Swiper(".popular__container", {
loop: true,
slidesPerView: 'auto',
grabCursor: true,
pagination: { el: ".swiper-pagination", dynamicBullets: true },
// 반응형 브레이크포인트 설정
breakpoints: { /* 중략 */ },
});
JavaScript에서는 Swiper 라이브러리를 초기화하여 슬라이더의 동작을 제어합니다. 이 스크립트는 슬라이더의 루프, 슬라이드 수, 페이징 등을 설정하며, 반응형 레이아웃을 위한 브레이크포인트도 포함하고 있습니다.
결론
이렇게 인터랙티브한 웹 디자인 요소는 사용자 경험을 크게 향상시킬 수 있습니다. 특히, 제품을 소개하는 웹사이트에서 이러한 요소들은 사용자의 관심을 끌고, 제품에 대한 정보를 효과적으로 전달하는 역할을 합니다. 물론, 이 모든 것은 사용자의 편의성과 접근성을 해치지 않는 범위 내에서 구현되어야 합니다.
| 웹에서 만나는 전기차의 미학: 포르쉐 디자인 개발기 (0) | 2023.11.29 |
|---|---|
| 모던하고 인터랙티브한 웹사이트 디자인: 빛나는 버튼과 숫자 롤링 애니메이션 (2) | 2023.11.21 |
| 작은 화면에서도 빛나는 디자인: 반응형 웹의 기술 (0) | 2023.11.19 |